TheSocial Icons block allows you to add icons linking to your social media profiles or sites. This helps to increase the visibility of your social media profiles and drive traffic to them.

How to add Social Icons block
- The Social Icons block can be added to a page by clicking on the Block Inserter (+) icon button. This will open the block inserter pop-up window. Search for the Social Icons block and add it to the page or post.
You can also type /social and hit enter in a new paragraph block to quickly insert a Social Icons block.

- Once you add the Social Icons block, you will see the following placeholder where you can add social icons.

Detailed instructions on adding blocks
How to add social icons and links
- Select the Social Icons block and click on the (+) icon at the rightmost corner to show the list of available social media platforms.

- If you do not find the platform you are looking for in the menu, type the name of the platform in the search box.

- Select the icon from the menu to add it to the Social Iconsblock.
- Click on the icon within the block to show the Email address input field.

- Add the URL for the social media profile in the input field and press Enter. If omitted, WordPress will automatically set the default protocol to
https.
- Repeat these steps for each of the social media profiles you want to add.
Note: when adding email icon you only need to type email address. WordPress will automatically create link which will, when clicked on, open new email screen in email client.
Available social media icons
- WordPress
- 500px
- Amazon
- Bandcamp
- Behance
- Link
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- RSS Feed
- Flickr
- Foursquare
- Goodreads
- GitHub
- Last.fm
- Mastodon
- Meetup
- Medium
- Patreon
- Skype
- Snapchat
- SoundCloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- Yelp
- YouTube
Block toolbar
Each block has its own block-specific controls that allow you to manipulate the block right in the editor.
TheSocial Icons block has two toolbars. One is the parent toolbar that appears when you select the Social Icons block. The other toolbar appears when you click on the individual social icons in the block.
The block toolbar for the Social Icons block
TheSocial Icons block toolbar has five buttons:

Transform to
You can transform the Social Icons block into a Group or Columns. You can also transform the style of the Social Icons block. There are three styles available: Default,Logos only, and Pill Shape.

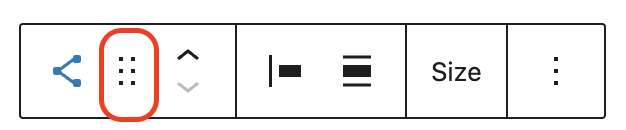
Drag icon

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move handles

The up and down arrow icons can be used to move a block up and down on the page.
Get more information about moving a block within the editor.
Change items justification

The change items justification tool lets you change the horizontal placement of the items inside the Social Icons block. There are four options to choose from:
- Justify items left will move the items towards the left side of the block.
- Justify items center will move the items towards the center of the block.
- Justify items right will move the items towards the right side of the block.
- Space between items will distribute all items across the block and automatically adjust the space between them.
Change alignment
The change alignment tool allows you to change the alignment of the social icons in the block. Here are the options available :
- None
- Align left – Make the block left-aligned.
- Align center – Make the block alignment centered.
- Align right – Make the block align right.

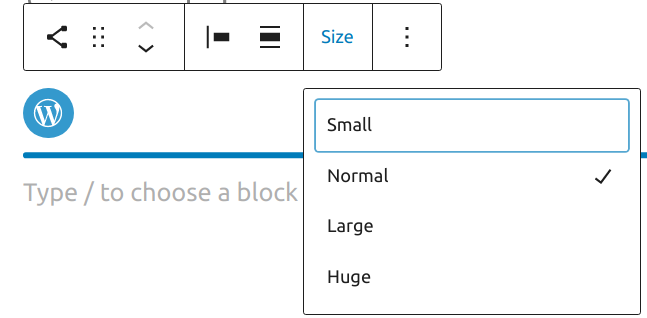
Size
You can change the size of the icons by choosing one of the 4 preset icon sizes:
- Small
- Normal
- Large
- Huge

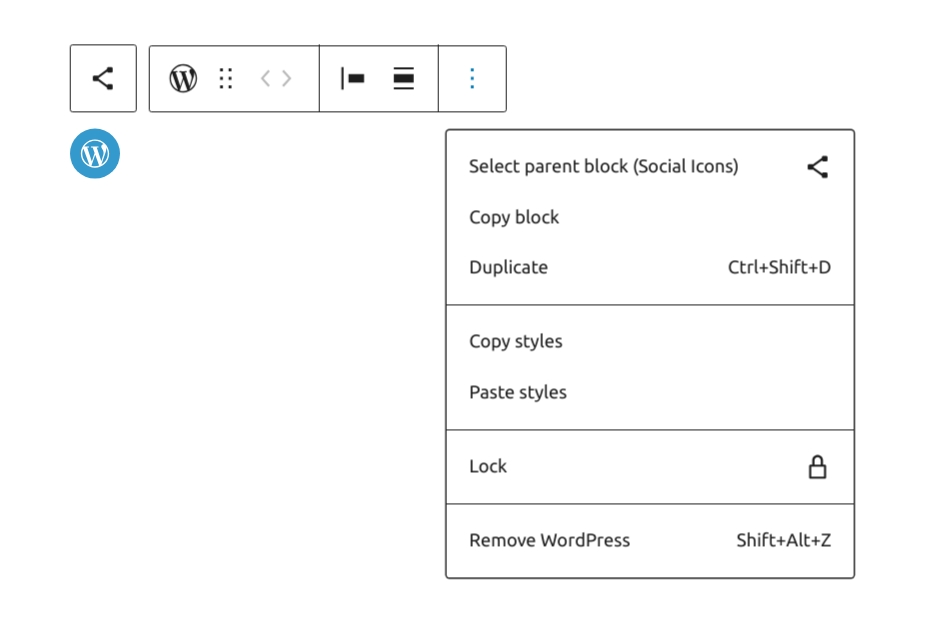
More options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
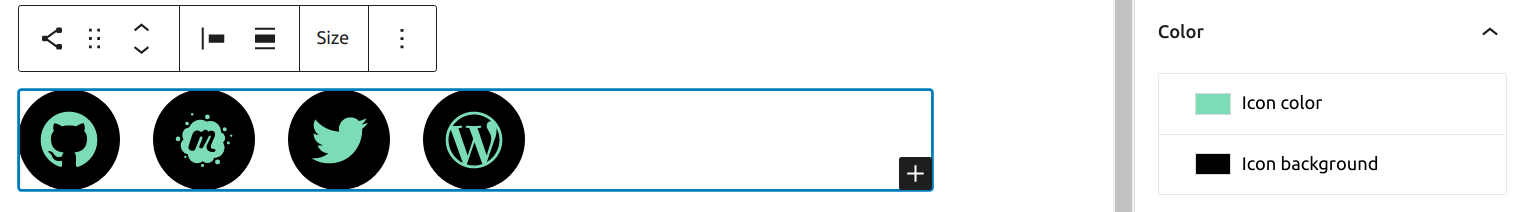
The block toolbar for the individual social icons
The toolbar that appears when you press on the individual icons has four buttons:

Select Social Icons

This will take you to the parent Social Icons block toolbar. You will have the option to drag, move and change item justification and alignment.
Each social icon toolbar also has more options explained above.

Block settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘cog’ icon.

There are two different sets of Block settings for the Social Iconsblock.
- The settings for the whole block that appear when you select the Social Iconsblock.
- The settings for the individual icons that appear when you click on an individual social icon.
The block settings for the Social Icons block
When you select the Social Icons block, you will see the following settings in the sidebar.
Layout settings
WithLayout settings, you can add justification to the social icons within the Social Iconsblock.
- left (default)
- center
- right
- space-between – will take up to 100% width and place icons at an equal distance in between
You can also change the orientation of the social icons to horizontal or stack vertically one below the other, if you have multiple social icons within the Social Iconsblock.
Allow to wrap to multiple lines toggle button lets you display the social icons in multiple lines when needed.
Link settings
Open links in a new tab: Using the toggle switch you control whether the linked profile will open in a new browser tab or not.
Show labels: Using this toggle switch you can choose to show or hide the labels for the social icons.


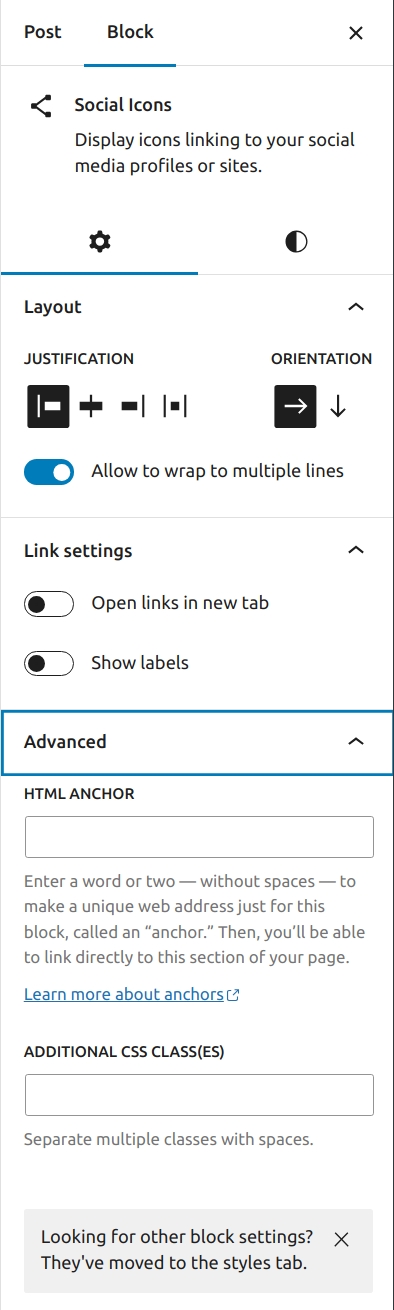
Advanced settings
The HTML Anchor is a useful tool for creating page jumps. If you toggle the block to its HTML view, you’ll see that the HTML Anchor input is added as a CSS ID to the heading tag. You can also see the CSS class in the block HTML.
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.
Based on which style you choose for the Social Icons block in the Styles settings, WordPress automatically adds a CSS class to the Social Icons block in the Advanced settings panel under Additional CSS class(es).

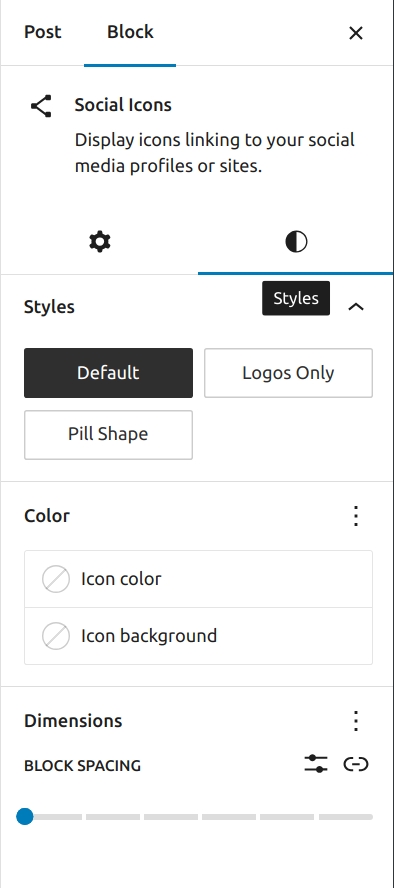
Styles settings
TheStyles settings allow you to change the style of the icons in the block. You can choose among three styles: Default,Logos only, and Pill shape. Hover over the Styles buttons to get a preview of the styles.

Color settings
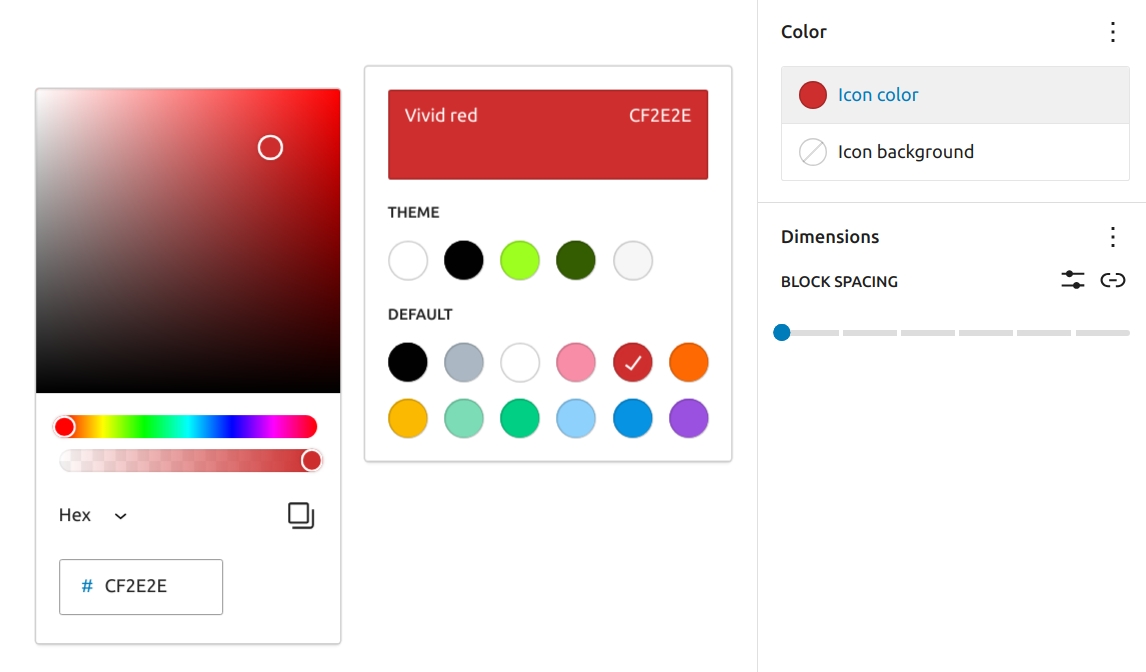
Default icons have their respective brand colors. With the Color settings, you can change the background and foreground color for all icons in the block to match your website branding. Pick a color from the suggestions, or add a custom color using the color picker or by adding a color code.

Alpha filter
Clicking on selected color allows you to set the so-called alpha filter, which creates a certain level of color transparency.

Background color
Besides color settings for individual icons, it is possible to set the background color for the entire Social icons block.
See this guide for more information about changing colors.
Dimension settings
Dimension controls are used to control how groups of blocks are placed alongside one another, by changing the values for padding, margin, and other dimensions

Learn more about dimension controls.
The block settings for individual social icons
When you click on the individual social icons in the Social Icons block, you get a different set of Block settings in the sidebar.
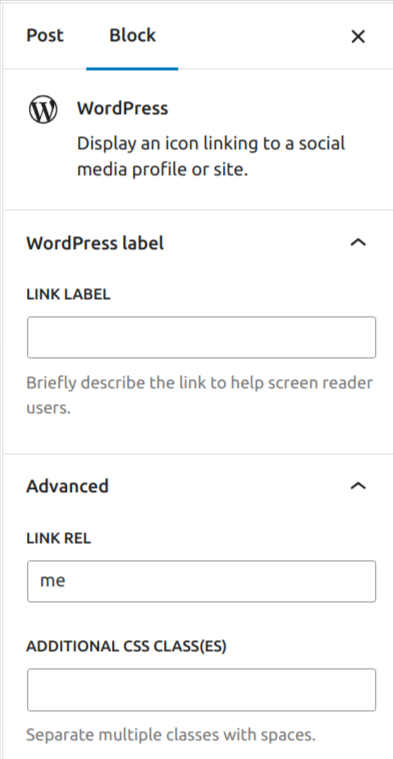
Link label
In the Social Icon sidebar settings, you can add a Link label. The label helps screen reader users understand the context of the link.
Advanced
Link rel
A new customizable “rel” attribute for the Social Icons block addresses the need to claim ownership of your WordPress sites on social networks.
To achieve this, these social networks require users to set a link back to their URL with the rel="me" attribute. With this new setting it is possible to configure the “rel” attribute for each social icon displayed on your WordPress site.
Additional CSS classes
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.

Changelog
- Update 2023-06-15
- Add Link rel section and screenshot.
- Add alpha filter section for color setting.
- Add background color section for color settings.
- Add note about automatic linking email addresses for the email icon.
- Add not about
httpsbeing default protocol if not specified. - Add WhatsApp to available social media icons list.
- Add video for block styles preview on hover.
- Update screenshots to 6.2 version.
- Reorder sections to match new order in screenshots.
- Updates 2022-11-22
- Removed redundant content
- aligned images for mobile view
- Updated 2022-08-17
- Added screenshots for 6.0
- Updated content for 6.0 – Change items justification, block settings items, dimension control
- Added ALT tags for the images
- Reformatted the article, corrected spellings
- Converting Reusable blocks to regular block
- Update 2022-03-01
- Add icon sizes
- Add icon background and foreground color
- Add justification settings
- Update 2022-02-28
- Add Available icons section
- Update 2022-02-24
- Update screenshots for 5.9
- Created 2020-11-13
