If you want to have a space between two blocks, the spacer block is what you will use.
A vertical spacer adds space between blocks in a column (as in a page or post).
A horizontal spacer adds space between blocks in a row (as in a Navigation block).
(Note: Using a Navigation block requires a block theme or a theme that has support for template editing.)
In this video, you can see how you can use the spacer block and the different settings to modify it.
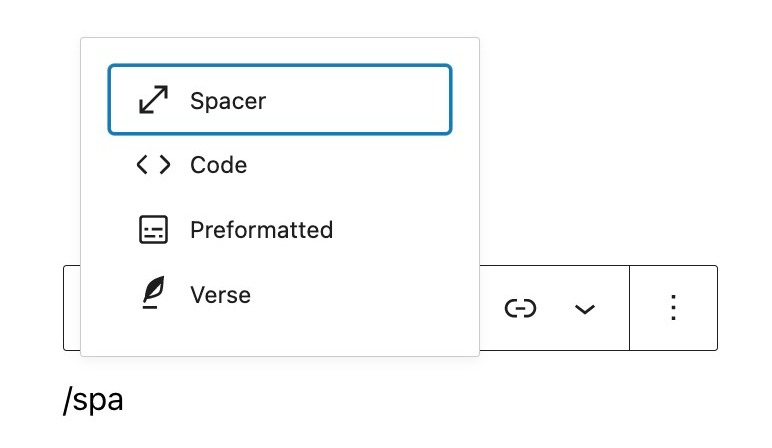
To add an spacer block, click on the Add Blockicon.
You can also type /spacer and hit enter in a new paragraph block to add one quickly.

Block toolbar
In order to reveal the block toolbar, you can click on the block and the toolbar will display.
Every block comes with unique toolbar icons and blocks specific user controls that allow you to manipulate the block right in the editor.
The Spacer block shows four buttons in the block toolbar:
- Transform to
- Drag icon
- Move arrows
- More options

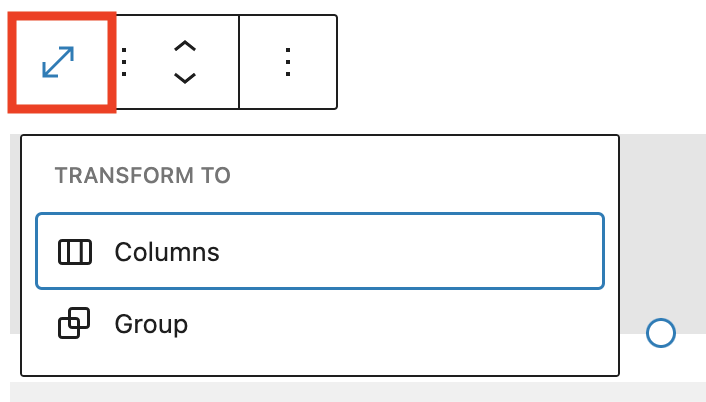
Transform to:

When you click on the “Transform” button you can convert the Spacer block into a “Columns” block or “Group” block. The “Group” would give you the ability to change the background color.
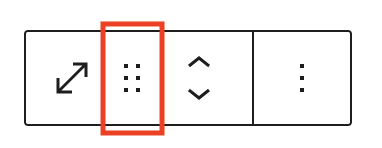
Drag icon:

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move arrows:

The up and down arrow icons can be used to move a block up and down in your document.
Get more information about moving a block within the editor.
More options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘cog’ icon next to the Publish button.
Spacer settings
The Height setting adjusts the height of the space. The Width setting adjusts the width of the space. You can adjust the settings by either:
- Typing the number in the “Spacer Settings” box, or
- Dragging the handle at the bottom of the spacer (for the vertical spacer) or at the side of the spacer (for the horizontal spacer).
You can also change the unit by clicking on PX to display a dropdown with the other supported units- PX, %, EM, REM, VW, and VH.

When Spacer is a child of a flex layout block (Row, Stack, Navigation) custom size controls are removed and flex child controls added instead.


Dimensions
Theparagraph provides dimension settings options to add padding and margin. For details refer to this support article:
Advanced
The “Advanced” tab lets you add HTML anchor and CSS class(es) to your block.

“HTML anchor” allows you to make a unique web address for a particular “Shortcode” block. Then, you’ll be able to link directly to a “Shortcode” block of your page.
The “Additional CSS class(es)” lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Changelog
- Updated 2024-01-30
- Updated screenshots for 6.4
- Updated 2023-10-24
- Update screenshots for 6.3
- Add custom units for height and width
- The resizable box and controls
- Add dimnesions support for margin
- Add spacing presets
- Add flex child controls for Spacer
- Updated 2022-11-25
- Removed redundant content
- Added alt text
- Aligned images for mobile view
- Update 2022-03-21
- Updated all screenshots to WordPress 5.9
- Update 2021-06-22
- Updated more options block
- Updated 2020-09-28
- Updated 5.5 screenshots
- Updated the block toolbar
- Updated the block settings
- Created 2019-03-07
